|
Objective: Study your flashcards below, then beginning setting up the document for a Business Card. Tasks: 1) Study Flash Cards | Post Card Review 2) Business Cart setup demonstration 3) Open Front of Business Card notes below 4) Begin Front of Business Card setup
0 Comments
Objective: Finish Illustrator Basics Review 1, practice flash cards, play Kahoot and quickly move through the beginning of Illustrator Basics Review 2. Tasks: 1) Super fast class review! 2) Study Flash Cards | Illustrator 1 Review 3) Open notes file below 4) Super fast class review of concepts from the Post Card assignment 5) Post Card Kahoot Review Game Video Reviews Available: - Setting up a document - Making Margins with Guides - Setting Up Gutters with Guides - Basic Shapes - Direct Selection Tool and Rounded Edges - Zoom and Hand Tool - Adding Text and Editing in the Control Panel - Character Panel - Shape Tools
Objective: Play Kahoot, review concepts shown to be difficult and study flashcards. Tasks: 1) Previous Illustrator Videos access (links below) 2) Play Illustrator Review Kahoot! 3) Open the Review Notes file below 4) Super fast class review of concepts missed in Kahoot 5) Study Flash Cards | Illustrator 1 Review YouTube Reviews Available: - Panels and Workspaces - Basic Saving and Exporting
Objective: You may play graphic design related games if you are finished with the Typography Portrait or free play in Illustrator.
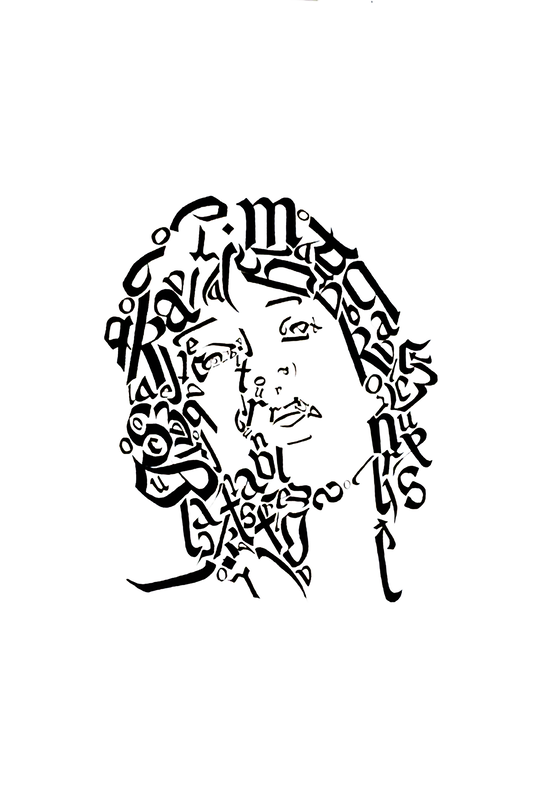
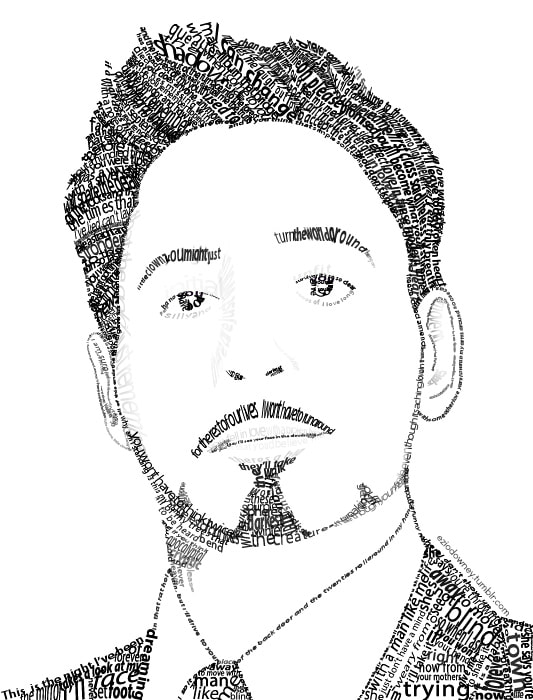
Google Quick Draw Brand Logo Color Game - "Brandeen" Arial versus Helvetica Kill Comic Sans The Kerning Game Color Challenge Color Game 1 Color Game 3 Objective: Find/take a photo to utilize to create the typography portrait. Then, use the skills from the 3 typography worksheets to distort text to create an image.
Tasks: 1) Find/take photo 2) Demonstration of text manipulation for portrait 3) Begin assignment Objective: Scroll below and follow along with the demonstrations to manipulate type. Create a digital typography portrait.
Tasks: 1) Finish worksheet 2 (if not done) 2) Begin worksheet 3 3) Find or take portrait photos. Objective: Practice using the Envelope Distort, Alignment tools, Kerning, Tracking and Leading in Adobe Illustrator on the worksheets below after viewing the demonstration! Tasks: 1) Open the Illustrator file below entitled "Typography Assignment 1" and practice your adjusting your kerning, leading and tracking using the methods described in the examples. 2) Open the Illustrator file below entitled "Typography Assignment 2" and practice manipulating the text using envelope distort with the methods described in the examples. 3) Open the Illustrator file below entitled "Typography Assignment 3" and practice using the align tool, manipulating the font size and filling your own shape with type.
Objective: Students will learn about the element of typography and how it applies to Graphic Design. Students will then show comprehension of the topic through Nearpod activities, the Type Connection Game and creating a Pinterest typography board. Tasks: 1) Bell work: check out Behance's typography mood boards 2) Nearpod: Typography | Part 2 3) Demo of Type Connection 4) Play Type Connection. Go through all four strategies for font matching. 5) Demo Pinterest (if time permits) - Create login and make a typography board. Nearpod Presentations: 3rd Period 5th Period 7th Period
Objective: Watch the Typography videos below as a class. Only 3rd and 5th hour. Video 1: Abstract Series - Typeface Design (Netflix) Video 2: The power of Typography - TED Talk (YouTube) Objective: Students will learn about the element of typography and how it applies to Graphic Design. Students will then show comprehension of the topic through matching games and hand designing accurate representations of different Type families. Tasks: 1) Nearpod: Typography | Part 1 2) Font category worksheets (handout) 3) Game: Shot the Serif Nearpod Presentations: 3rd Period 5th Period 7th Period
|
Graphic design 1Archives
March 2020
|
||||||||||||||||||||||||||||||||||||||||||||||||||



 RSS Feed
RSS Feed
